As part of a team that built this product from the ground up, I have been involved in every user-facing aspect of the product. I helped define how the product works, looks and feels and took on other roles ranging from frontend development and product management.
Designing for People
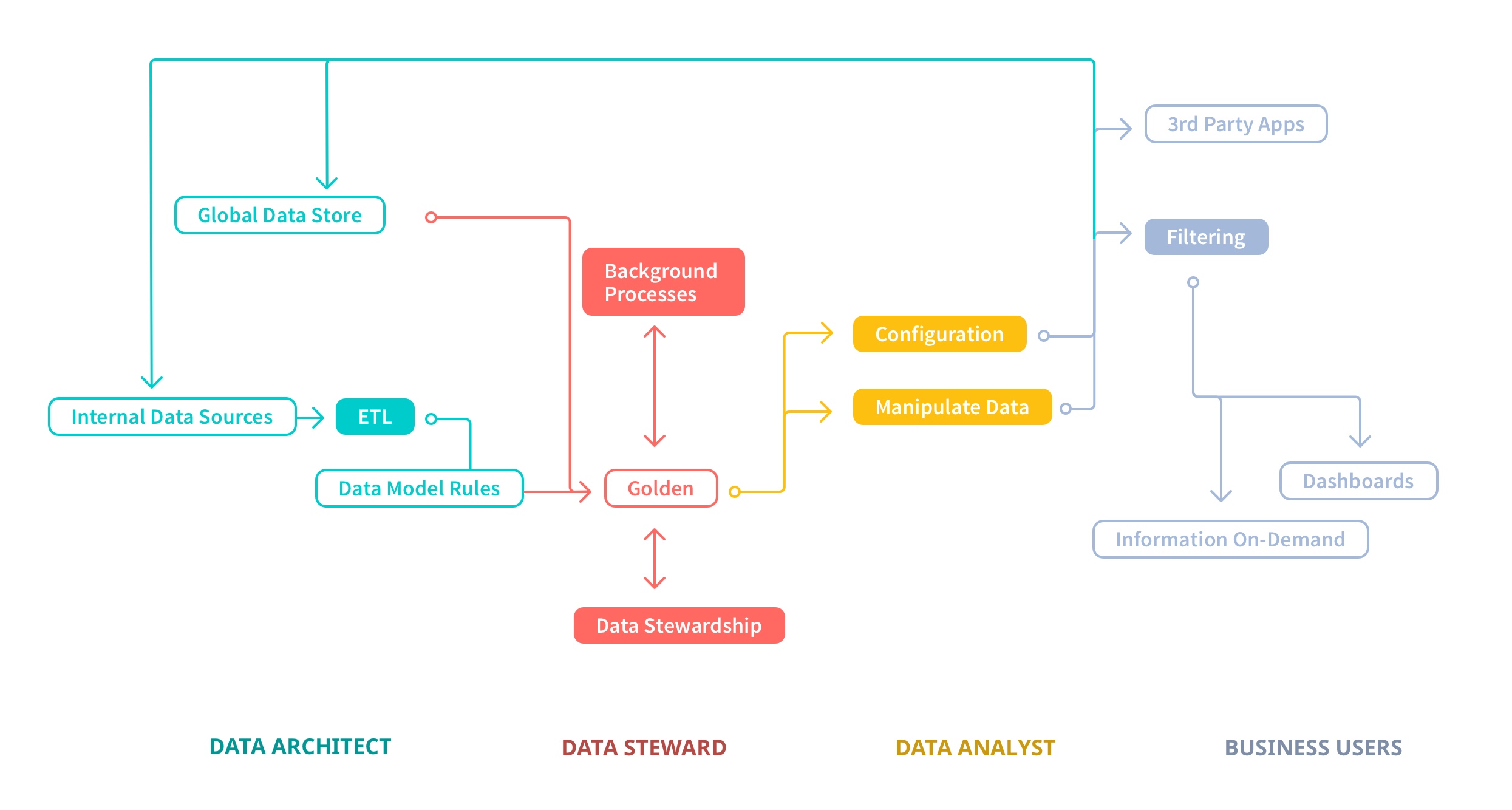
Understanding the motivations of each persona and how they interact with the product is crucial. I architected the overall flow of the product with these considerations in mind.

Cohesive Design Language
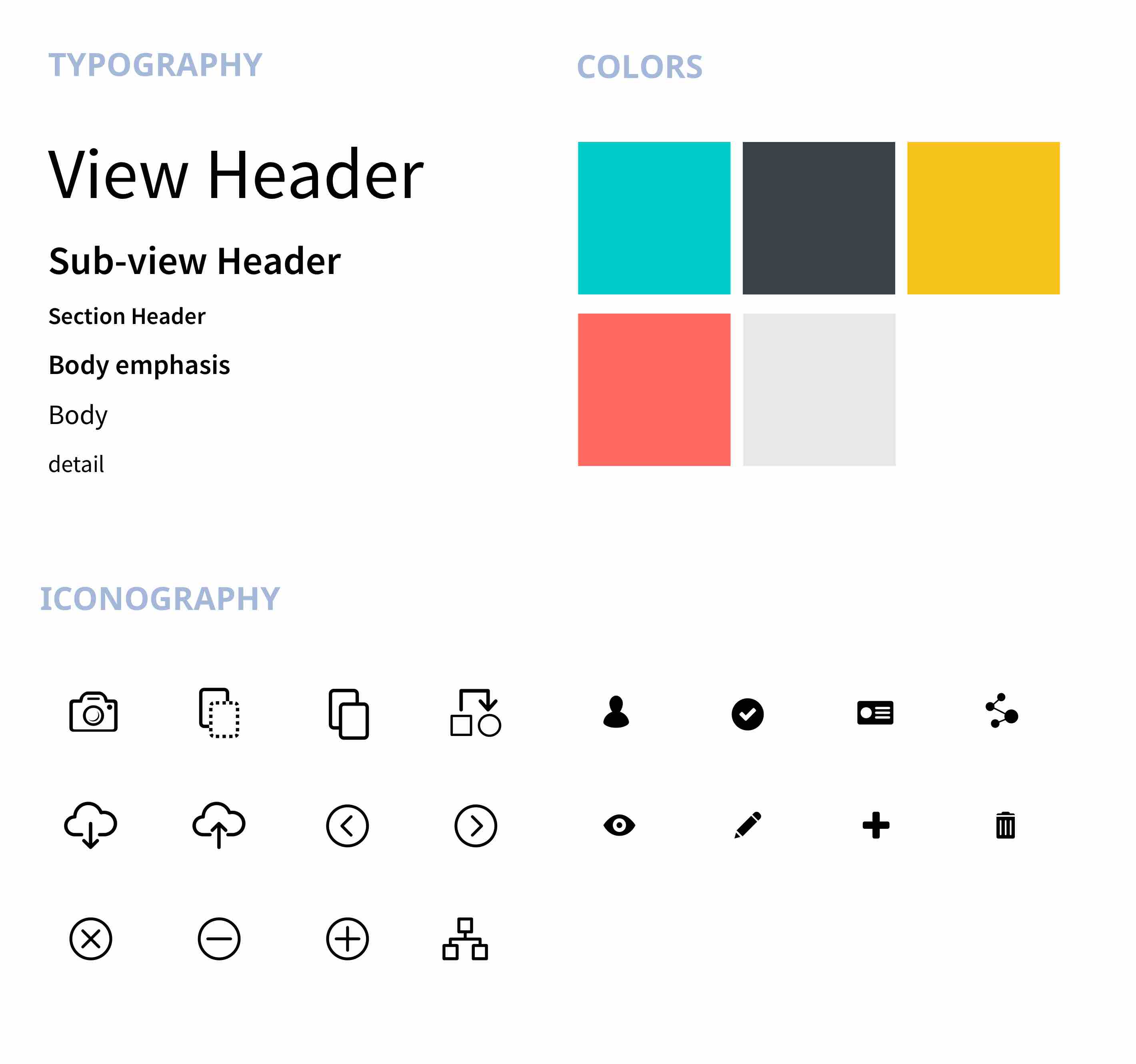
A cohesive design language gives the product a consistent look and feel, and makes the user interface easier to navigate. I created a design system that is neutral and unobtrusive so that crucial information is more easily surfaced.

Flexible Layouts
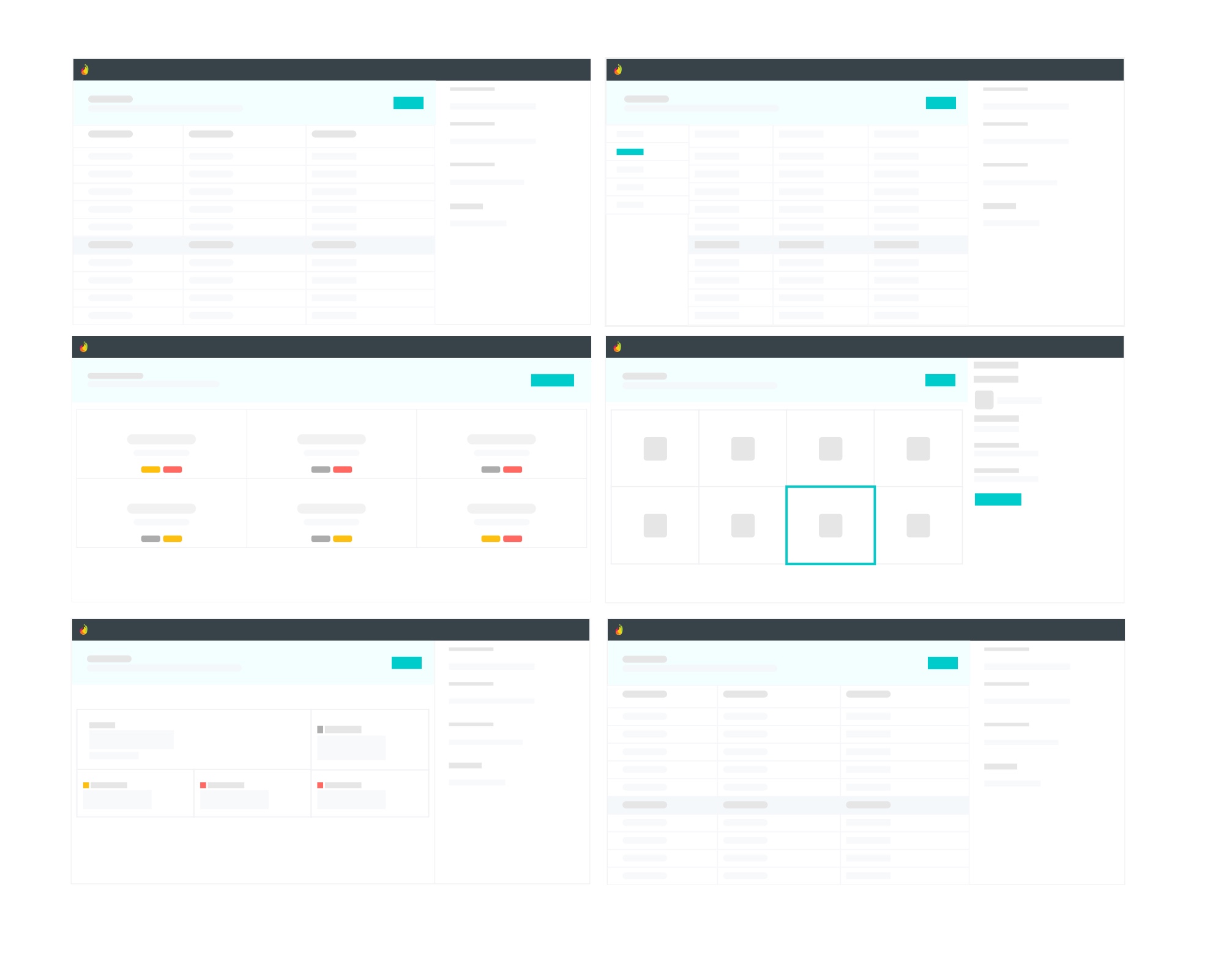
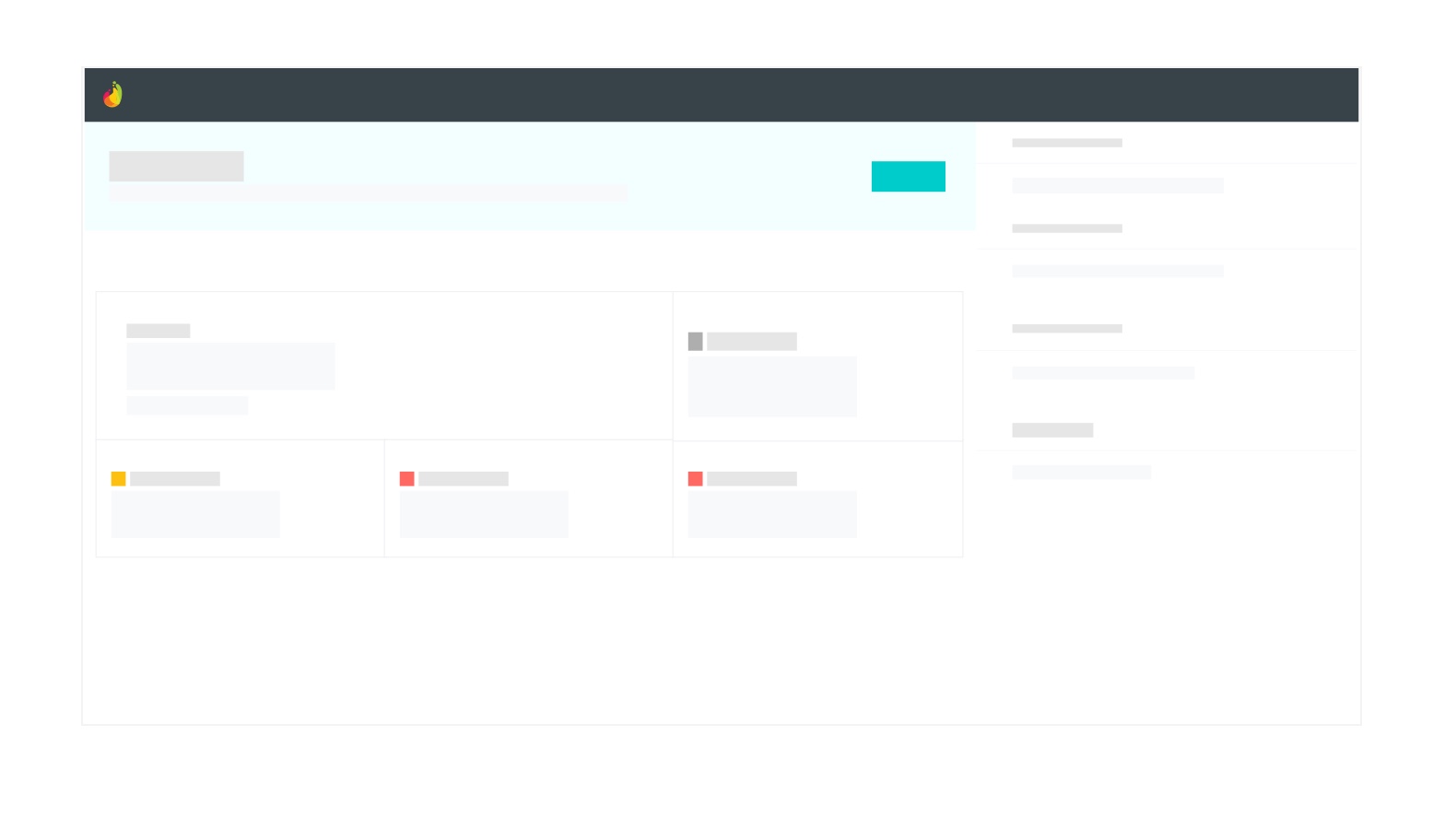
In order to promote users' familarity and to minimize the learning curve of the product, I designed the layouts in the product to be structurally familiar yet flexible enough to cater to a variety of use cases.

Visual Hierarchy
Managing clutter for a complex data-centric interface is a constant challenge. I addressed it with the sparing use of colors, and being disciplined about only showing relevant information at a given time.

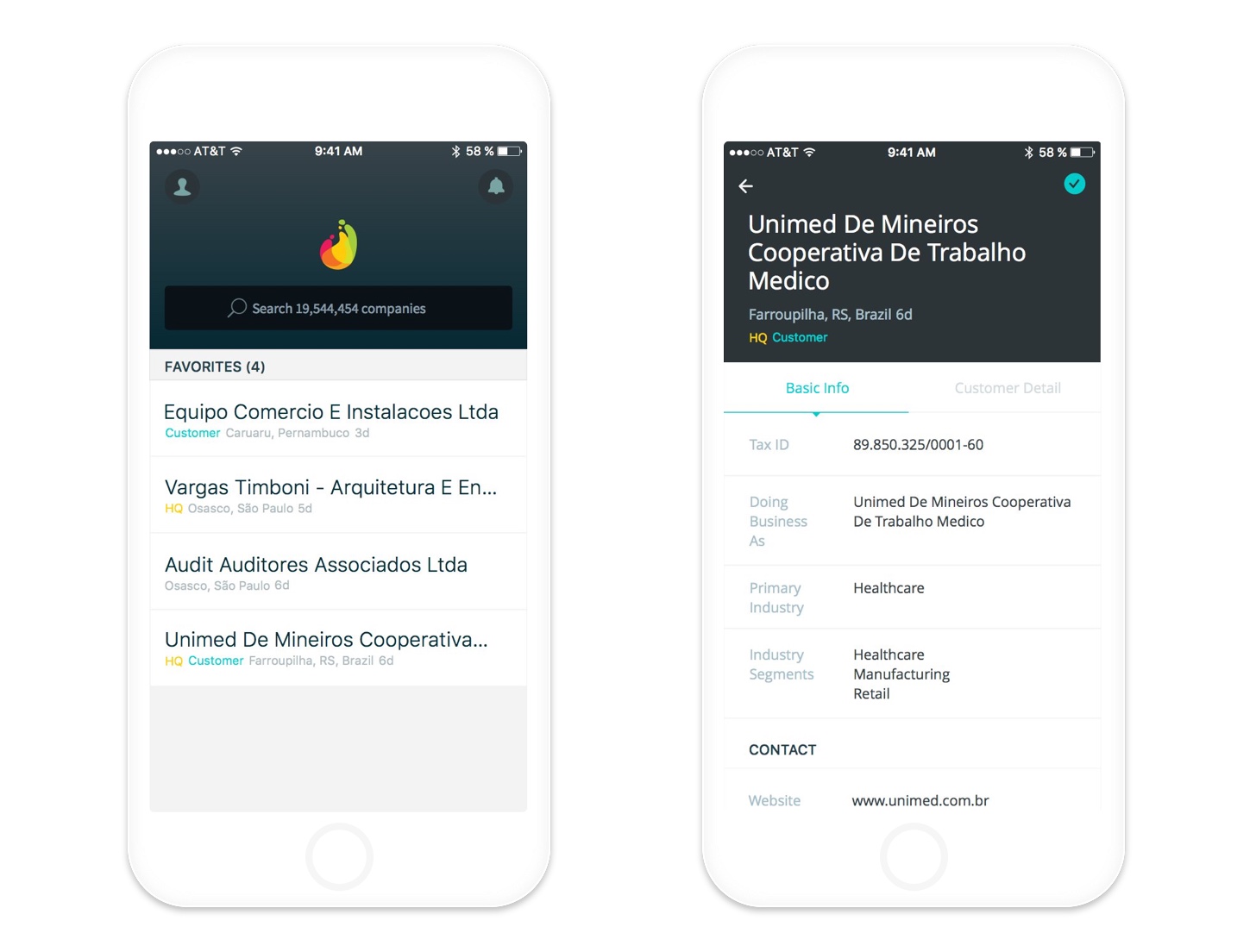
Cross-platform Consistency
In order to maintain consistency across the web and mobile companion app, I extended the design system to include mobile patterns for Android and iOS.

Reusable and Compostable Elements
In order to build users’ familarity with the product, I strived to use consistent UI and interaction patterns. The UI is also designed to be compostable within other elements for maximum re-use.
Prototyping from Paper to Pixels
Prototypes are essential from getting feedback from other designers, engineers, product managers, stakeholders and users. I prototyped across the range of fidelities, ranging from click-through prototypes in Invision, interactive and functional prototypes in Framer and HTML.